MAKE WEB PAGES WORK WITH MOST BROWSERS
Tips for making your web pages work with most browsers in use now:
- Don't use deprecated tags and attributes.
Deprecated tags and attributes do not work in the latest versions of browser markup.Deprecated tags are: - applet*
- b****
- basefont
- bgsound*
- blink*
- blockquote*
- center***
- embed*
- font
- frame*
- frameset*
- i****
- iframe*
- layer*
- marquee*
- multicol*
- nobr*
- noframes*
- s
- strike
- u
- wbr*
Deprecated attributes are: - above*
- align
- alink (color)
- background
- behavior*
- below*
- bgcolor
- bgproperties*
- border
- bordercolor*
- clear
- clip*
- color*
- cols*
- dark*
- direction*
- face*
- frame (table)*
- framespacing
- gutter*
- height
- hspace
- isindex
- language
- left*
- leftmargin*
Deprecated attributes (continued): - light*
- link (color)
- loop*
- lowsrc*
- name** ***
- nobr*
- nowrap*
- noshade
- palette*
- rules*
- scrollamount*
- scrolldelay*
- size (font)
- start (list)***
- text (color)
- target
- top*
- topmargin*
- type (list)
- value (list)***
- visibility*
- vlink (color)
- vspace
- width
- z-index*
Key
- * = Never had universal browser coverage.
- ** = Deprecated for all but one use.
- *** = Deprecated, but has no equivalent replacement.
- **** = Future deprecation.
Go ahead and use attributes that are deprecated, but have no replacement (***), in transitional doctypes. It is a breach of ethics for the World Wide Web Consortium (W3C) to have removed such essential functions without providing adequate replacements. They forgot that someone might need to have part of an ordered list within a cited quote, but without showing the beginning of the ordered list. Those elitists also forgot that not all web users are publishing newspaper articles or books. Many web pages are advertisements and brochures, which require centering things other than text. Write them to complain about not being able to easily center images and objects.
- Make all HTML tags lowercase.
While there will be browsers that don't interpret uppercase tags, and browsers that require matched tags, there are no known browsers that require uppercase tags. - Make all attributes, values, styles, ids, and classes
lowercase.
Again, all case-sensitive browsers require lowercase. - Don't tangle tag pairs.
Each pair of opening and closing tags must be entirely inside, or entirely outside, every other tag pair in the document.Tangled tags:
<p> <strong> Content </p> </strong>Nested tags:
<p> <strong> Content </strong> </p>Improper Nesting (block inside inline):
<strong> <p> Content </p> </strong>Tangled tags fail to work correctly on the newest browsers.
- Place tags inside tags that can directly contain them.
Many browsers, and all validators, reject or improperly render improperly nested tags:- The <body> tag can contain block tags, but can not directly contain inline tags or text.
- Block tags can contain block tags, inline tags, and text.
- Inline tags can not contain anything except inline tags and text.
- The <li> tag pair must be directly inside <ol> or <ul> pairs. Nothing else can be directly inside <ol> or <ul> pairs.
- The <td> and <th> tag pairs must be directly inside <tr> pairs. Nothing else can be directly inside <tr> pairs.
- The <tr> tag pair must be directly inside <table>, <thead>, <tfoot>, or <tbody> pairs.
The fact that some browsers render these tags properly when they are improperly nested does not mean that the page will render correctly in the future.
- Place all attribute values in quotes.
Some browsers do not recognize values that are not in quotes. Quoteless values are deprecated. - Don't put line breaks within attribute values.
Some browsers do not recognize values across multiple lines. - Close all tags:
Close containing tags with separate closing tags.Example: <p>content</p>Containing tags without content still need separate closing tags.Example: <p></p>Close empty tags with self-closing tags.Example: <br />Note the space before the / mark. This is necessary to get Internet Explorer to work correctly with closed empty tags.
- Use style sheets to format the presentation.
HTML tags (with the exception of div and span) are for the actual document. Use styles, as applied within the tags, to control how web browsers render the document. - Don't use processing instructions or the XML declaration in a web page.
These cause older browsers to fail to render the page correctly. - Don't use comments to hide scripts or styles from older browsers.
These cause newer browsers to fail to render the page correctly. - If you can do so, use styles instead of tables to create columns.
Tables announce their row and column positions in web readers for the blind. But don't waste a great deal of time trying to make styles do the job. There are many cases where the columns don't render correctly on all browsers, particularly if the columns are to be rendered inside other tags. If the rendering fails without tables, use tables with the appropriate styles applied. - Don't use tables to create margins, borders, or padding.
Use the provided styles for these functions, to control how web browsers render the document. - Use tables to create tabular data.
That's what tables are there for. The table tag is not deprecated. - If you need a div to behave like a table cell, give it this style:
.divcell {display: table-cell;}This gives you the advantages of a table cell, without the disadvantages mentioned earlier.
- Set text alignment styles for tables.
Different browsers have different default styles for vertical and horizontal text alignments in table cells. The only way to make tables render alike in different browsers is to explicitly define these styles. - Write your urls and filenames as though everything is case-sensitive.
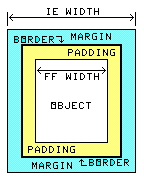
Eventually, everything WILL be case-sensitive.  Be aware that Internet Explorer renders box objects in a different way, compared to other browsers.
Be aware that Internet Explorer renders box objects in a different way, compared to other browsers.
When a box object is given dimensions, the dimensions are applied differently by these browsers;- Mozilla browsers (Netscape and Firefox) and other browsers place the surrounding styles (margin, border, and padding) OUTSIDE the size styles (width, height) for the box. This makes the box fail to fit into an intended space.
- Internet Explorer places the surrounding styles INSIDE the declared size styles of the box. This makes the contents of the box fail to fit inside it. This layout does not conform to the W3C standard.
The trick is: Don't put nonzero surrounding styles in the same tag or style that contains size styles.
To make both browsers render a box object the same, the box object with the size declaration must have the value "none" set for border, and the value "0" set for margin and padding attributes. Set them deliberately. Build your page by nesting multiple div tags. Use other containing or contained tags to add margins, borders, or padding on the desired side (inside or outside) of the div with the declared size.
- Restrict the characters in your url names and file names to lowercase letters
and numbers. No special characters!
Do this as far as you have control. It makes sure that most of web users can get to your site. - Be sure to encode special reserved characters intended to appear in your
text.
The following US-ASCII characters must be encoded if they are to appear on the page: < > & " - Use external style sheets if certain characters are in styles.
These characters and strings cause newer browsers to fail to render the page correctly: < & ]]> -- - Don't use scripts, unless mathematical calculations are made for the user, or the page
can't be made without them.
Many users turn off scripting to get rid of ads. And remember that older browsers don't know what scripts are. - Use external scripts.
Most scripts cause newer browsers to fail to render the page correctly - Unless a server database is being used, don't use server-side scripts.
A server-side script that repeatedly sends images to the browser can cost the web user money or download time. - Center text reliably using the following code:
In the stylesheet, place:- .cenx {text-align: center;}
Then, where you want to place the centered text, put this code:
- <div class="bxfix cenx">Your Text to be Centered</div>
The div tag may be replaced by the p tag or one of the h tags.
- Center images reliably using the following code:
In the stylesheet, place:- .cenx {text-align: center;}
- .ceni {clear: both;}
- .bxfix {margin: 0; border: none; padding: 0;}
- <div class="bxfix cenx">
- <img src="yourimag.jpg" alt="description" class="ceni" />
- </div>
- Center other objects reliably using the following code:
In the stylesheet, place:- .cenx {text-align: center;}
- .ceni {clear: both;}
- .bxcen {margin-left: auto; margin-right: auto; border: none; padding: 0;}
- <div class="bxcen cenx">
- <tag>Your object</tag>
- </div>
- Avoid tricky coding for frivolous purposes.
Rounded corners for boxes on the page are not worth losing a viewer due to inability to render the page. - Don't try to center something vertically in the browser window.
It can't be done in a way that works on all computers. Any trick used to center vertically fails with a different screen resolution. - Don't try to exactly fill a screen, or place something against the bottom edge
of the browser window.
It can't be done in a way that works on all computers. Any trick used to position objects vertically will fail with a different screen resolution or browser window size. The Internet is designed to expand a page downward until all of the content fits. It is not designed to display a single screen filled with material located by design. - Don't change the colors of links.
It can't be done without the possibility that the links disappear on browsers configured for disabled people. - Don't position objects absolutely or relatively to the body of the
page.
It can't be done without introducing browser incompatibilities. Browsers do not render such placements in the same way. Locate web page objects with respect to each other. - Don't expect structures made of div tags to stay together.
The div tag has a fluid nature, so carefully orchestrated structures made of div tags will fall apart when the screen resolution or the browser window size changes. Tables are not deprecated, and may be used to make structures that always hold their shapes when the window size changes. They cause scroll bars to appear when the screen is too small. - Don't expect the page to look exactly the same in all browsers.
Be aware that different browsers render objects differently. Each browser renders objects and text in its own context. The character and image display processes are different in each browser. For example, Internet Explorer renders characters thicker than Firefox does, even though the characters are spaced the same.
MAKE WEB PAGES ACCESSIBLE FOR THE DISABLED
Tips for making your web pages work for most disabled people:
- No angry fruit salad.
If you put a huge amount of intricate graphics on the page, it distracts the accessibility user, and he has trouble reading the text. My computer dictionary calls this explosion of graphics "angry fruit salad," and I call it "angry fruit cocktail." - No text on top of graphics.
Some visual learning disabilities (including dyslexia) cause text placed on top of graphics to become unreadable. This also includes the text on top of other text in a watermark. - Don't change link colors.
People with learning disabilities use the standard colors to find links. They can also set their accessibility browsers to return the colors to standard. If you change the link colors, or if you place the link in an object with a colored background that matches a standard link color, they can't find the links. - No moving images for any purpose, other than to show how something
works.
Moving images trigger responses in certain individuals that attract the eye away from the text. So they never get to finish reading the text. If you must have a moving image, include a button to start the motion.A page with both too many graphics and frenzied movement is "angry fruit cocktail with bugs."
- No mouseovers.
A mouseover function that makes something change usually makes the person with learning disabilities think something went wrong, or that the page he was browsing went away. This can be frightening for a beginner, because he thinks he did something wrong. Require a mouse click for each action.
Especially nasty is a bumbling object that follows the mouse around. Swat it! - No dropdown menus.
The person with learning disabilities can't find the link he wants, because he doesn't associate the name of the dropdown menu with the link he wants. And mouseover dropdowns have the same trouble other mouseovers have. - Don't use tables in non-tabular situations if you can avoid it.
Reading browsers for the blind give row and column information for each table cell. This is confusing if the table is used for purposes other than tabular data. It is the reason the W3C wants tables to be avoided in non-table situations. - No rotating galleries or moving banners.
These combine the troubles of moving images with the "lost the page" fear from the mouseovers. - Don't make anything blink!
Blinking objects, especially those that blink fast, can cause epileptic seizures. - Leave space between items.
Some people, including many aged people, have trouble positioning a mouse with precision. Don't put clickable objects too close together, and don't make them too small. - Don't open a browser window with the browser controls removed.
Disabled users often use the toolbars to know what screen they are on. - Don't disable the back button.
Disabled users (and other users) depend on the BACK button to get back to where they were before. - Make sure your code is browser-independent.
If you design for only one browser, someone using another browser gets a mess. This is especially true if the code uses Proprietary nonstandard browser extensions. Follow the tips above. - Don't change the size of the browser window.
Often, disabled people use helper aids in certain parts of the screen. Changing the window size often hides these tools. - Don't scroll the page by itself.
A person with dyslexia can click on the wrong link if the browser scrolls the page when it finishes loading.